Why you need a Custom 404 Page…..
…. and what is a custom 404 page
There’s nothing more frustrating than coming to a dead end—hitting a blank wall or having no idea where to go. You just turn around and leave.
That’s exactly what happens to visitors on your website when they encounter a 404 page (a blank error page).
When someone enters the wrong URL, clicks a broken link on your site, or gets directed from an outdated link, they’ll be faced with a message like “Page Does Not Exist” or “Broken Link.” Not very appealing! Unless they know how to manually adjust the URL, they’ll almost certainly navigate away from your website.
It’s like stepping into an elevator, the doors open… and there’s a brick wall in front of you. You’d get out of there as fast as possible!
But here’s the good news—you can change this and give your visitors a much better experience. Instead of a dead end, you can design a custom 404 page that helps them find what they need. Maybe they won’t find the exact page they were looking for, but you can guide them to something useful or interesting that keeps them exploring your site.
Is your 404 page helping or hurting your visitors’ experience? It might be time for a change!
The Technical Bit
When a visitor enters a URL for your domain, they’ll be sent to that specific page. For instance:
www.mabelandmooseeducation.co.uk takes a browser to my homepage.
www.mabelandmooseeducation.co.uk/blog takes a browser to a blog post on my website.
But what happens if I remove that blog post and the page no longer exists? The visitor will be sent to a blank “holding” page. This generic page, designed by your website provider (Squarespace, WordPress, Wix, etc.), usually contains a message like “Page Does Not Exist” or “404 Error.”
It’s the equivalent of stepping into an elevator, the doors open… and there’s a brick wall in front of you. Not exactly a great experience.
But here’s the clever part—you can change this boring 404 page into something much more useful and inviting.
How to Design Your Own 404 Page
(I can only tell you how to do this in Squarespace… remember, I’m a newborn photographer, not a web designer!)
Create a New Page – Start by creating a blank, unlinked page. This means it’s public but won’t appear in your website menu. Name it something like “404” or “Oops, Page Not Found.”
Add a Message – A simple text box with a helpful message can make all the difference. Here are some ideas:
“I’m sorry, but the page you’re looking for has been removed. However, check out the links below—you might find what you need!”
“Oops! The page you were searching for no longer exists, but don’t go just yet! One of these links might help.”
“Oh no! It looks like this page has disappeared. Try these links instead to find what you’re looking for.”
Make It Helpful & Engaging – Instead of leaving visitors stuck, guide them to other useful content:
Add links to popular blog posts or key pages on your site.
Include a menu-style layout to help them navigate.
Add a search bar so they can easily find what they need.
Use on-brand images and text to keep the experience seamless.
Set It as Your 404 Page – Once you’ve designed your custom page, go to your website settings and find the section where you can update the default 404 page. Select your new custom page from the dropdown menu.
Pro Tip: If you’re using Wix, WordPress, Showit, or another platform, Google “How to create a custom 404 page in [your platform]” for step-by-step instructions.
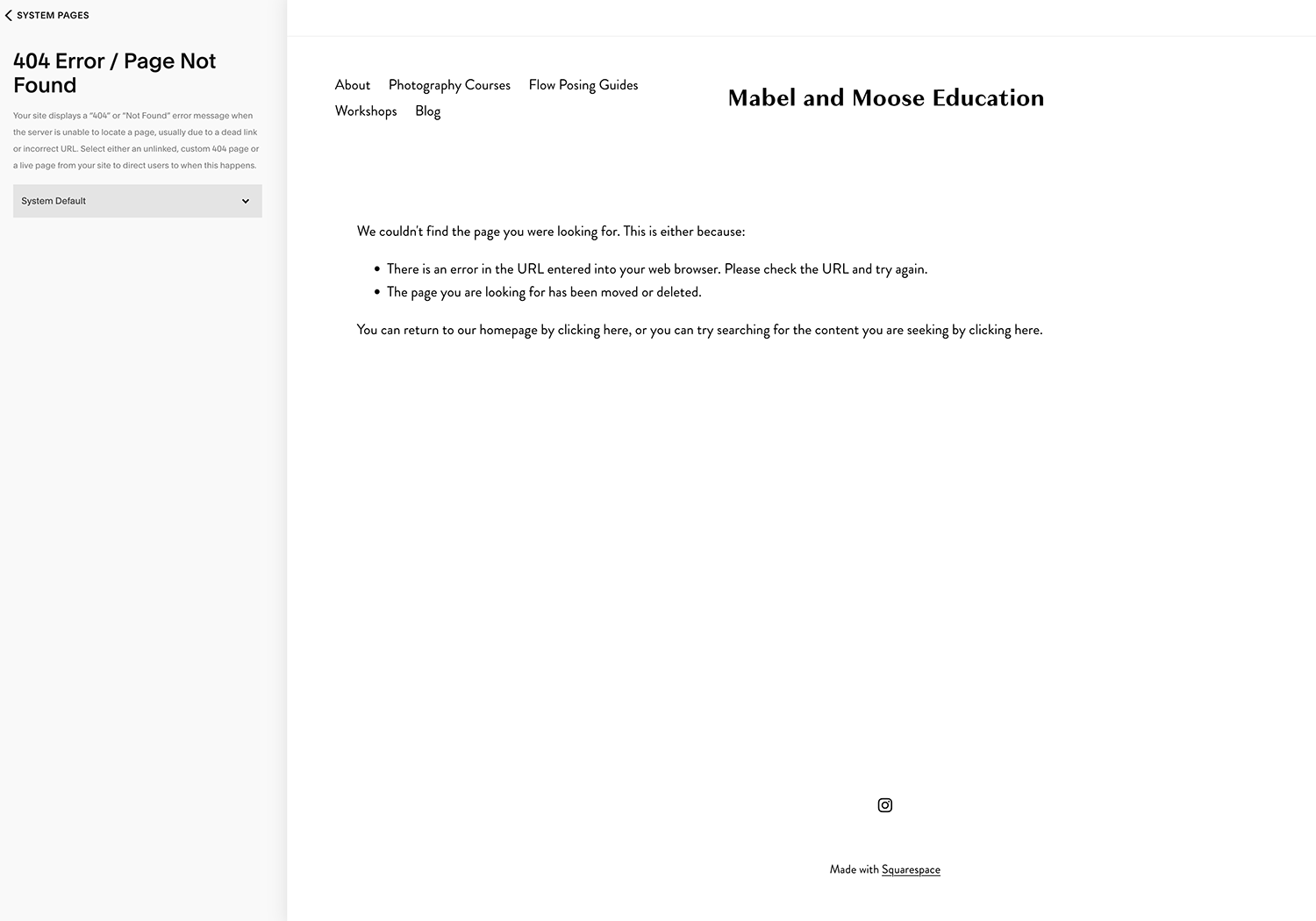
This was my 404 page before I made a custom 404 page
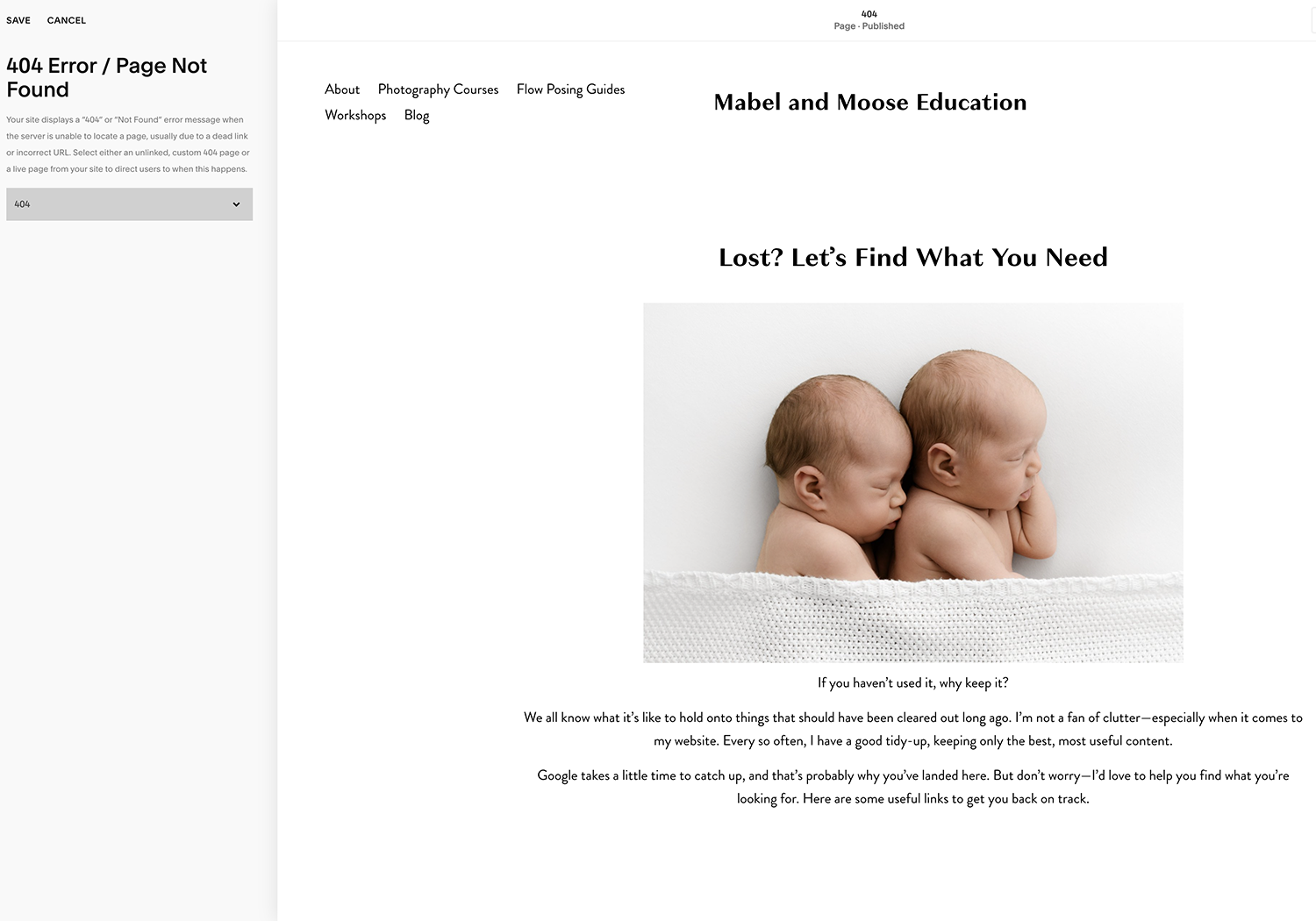
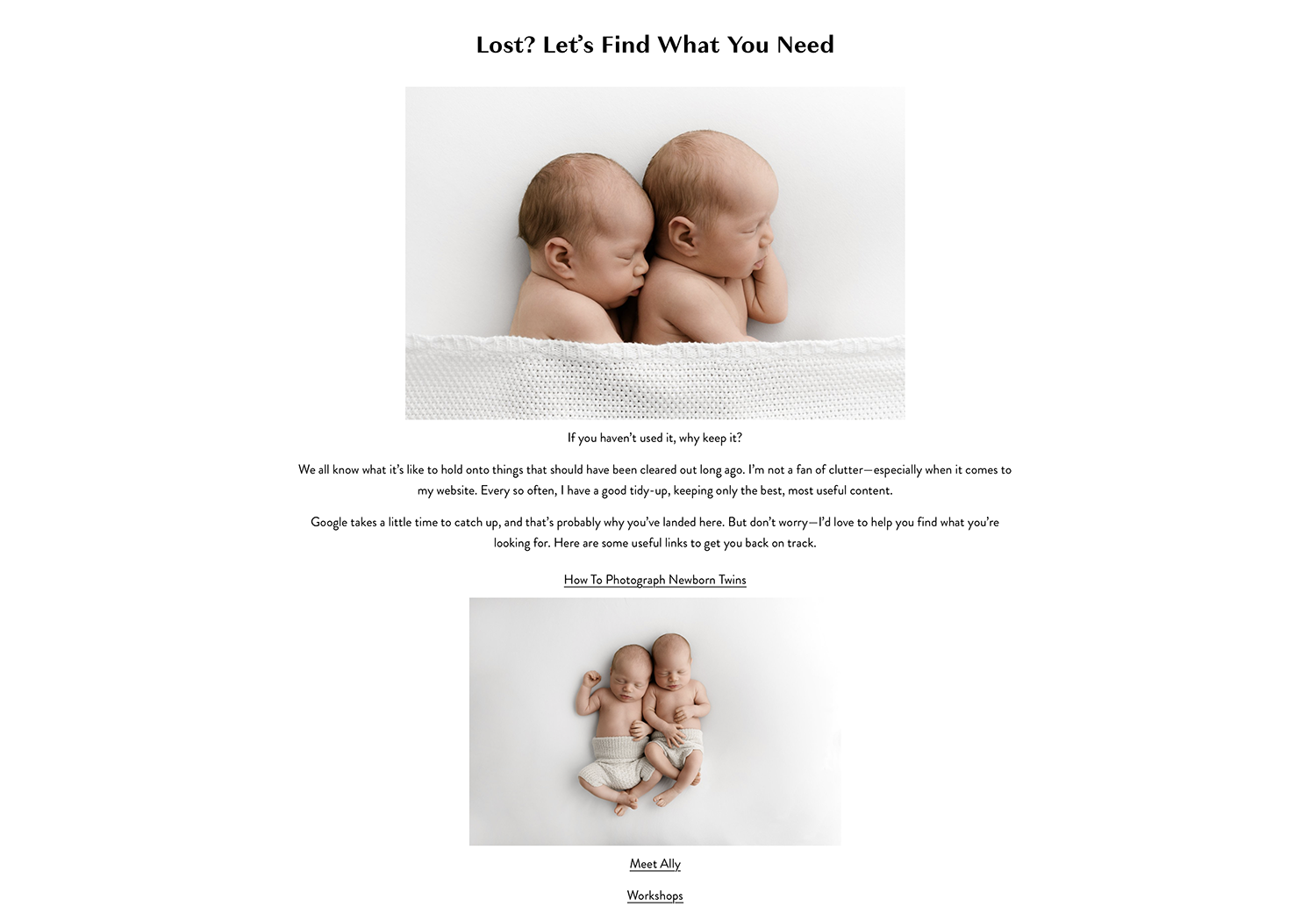
My custom 404 page keeps visitors on my site and helps with their user experience
Tips for Designing a Custom 404 Page
Keep it on-brand – Make sure fonts, colors, and messaging align with your overall website style.
Add a search bar – This helps visitors find what they need quickly.
Keep it simple & clear – Too much text or clutter can make things worse.
Say sorry! – A little empathy goes a long way. A small apology shows you care about their experience.
Include a navigation menu – Make it easy for them to explore your site.
Why Websites Have Broken Links
User Error – Visitors might type in a wrong URL. If they spell something incorrectly after the / in your domain, they’ll still land on your website, but since that page doesn’t exist, they’ll see a 404 page.
Deleted Pages – If you delete a page, any links pointing to it will become broken.
Changes to Page Names – If you rename a page, its old URL won’t work anymore, breaking any links that previously led there.
Internal & External Links –
Internal Links – Links on your website that direct visitors to other pages within your site. If you link to a page that’s later deleted or renamed, it becomes a broken link.
External Links – Links from social media, emails, or other websites. If someone shares your website link but types it incorrectly or links to an old page, visitors will land on a 404 page.
Here’s what my user friendly custom 404 page looks like now
How to Eliminate Broken Links to Your Website
The short answer? You can’t.
You can go through your website and double-check all your internal links, and even if you fix every single one, you have no control over external broken links.
If you spot a broken link on another website, you can contact the site owner and ask them to update it—but beyond that, there’s really nothing you can do.
So, what’s the best solution? Spend 10 minutes creating a user-friendly custom 404 page. It’s quick, easy, and once it’s set, you don’t have to think about it again.
How to Check Your Existing 404 Page
Want to see what visitors experience when they hit a broken link on your site?
Simply type in your URL, and after the .co.uk or .com bit, add /anything-random (e.g., www.yourwebsite.com/xyz123). This should return your current 404 page.
Here’s what my generic Squarespace 404 page looked like before… and here’s what it looks like now! (See for yourself!)
There are so many fancy-pants websites that still haven’t bothered to create a custom 404 page. Get ahead of the game and update yours today!